0%
Edit

angular.module('MyApp', [])
.controller('MyController', MyController)
MyController.$inject = ['$scope']
function MyController($scope) {
$scope.check = function(){}
}
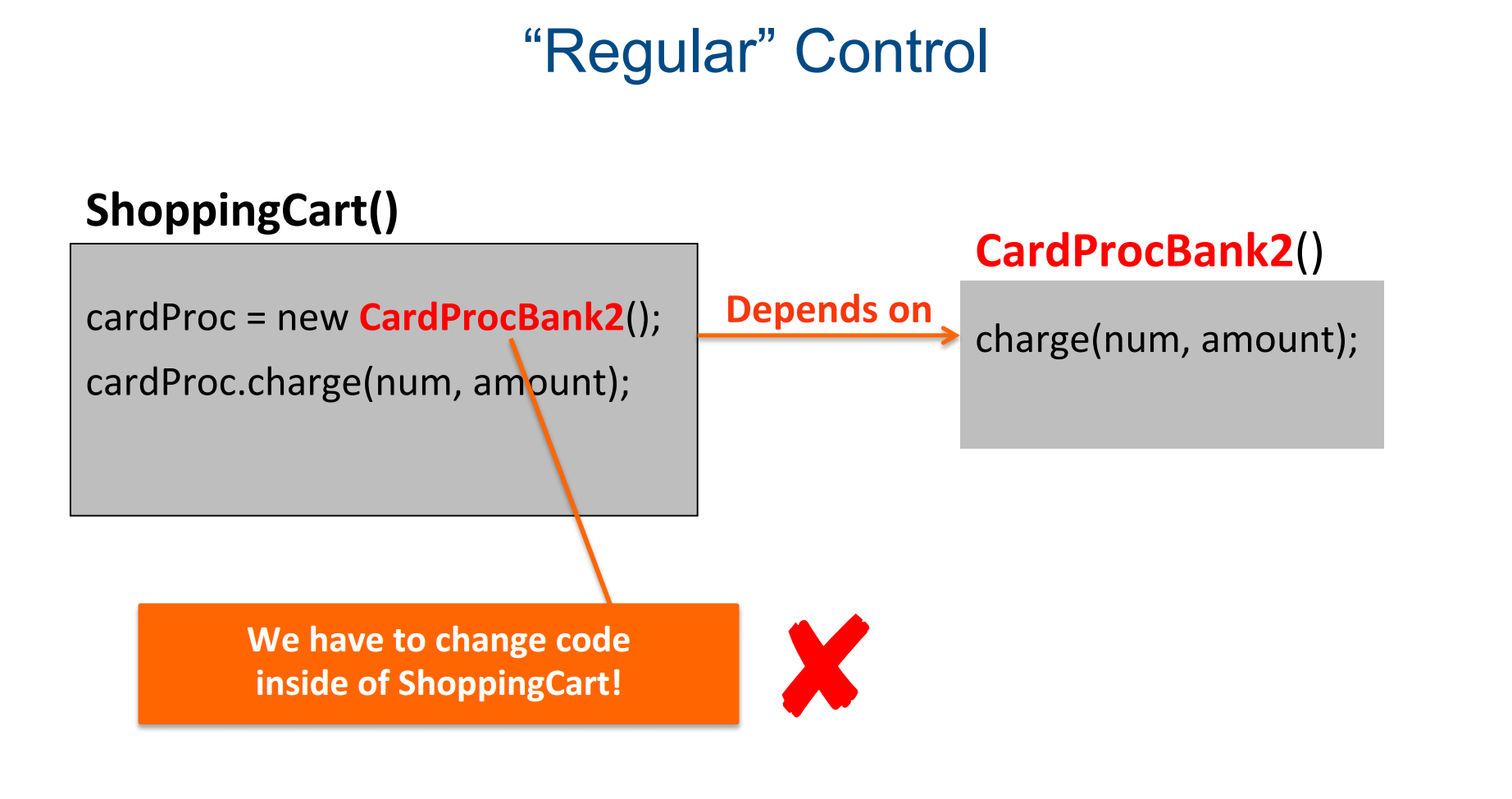
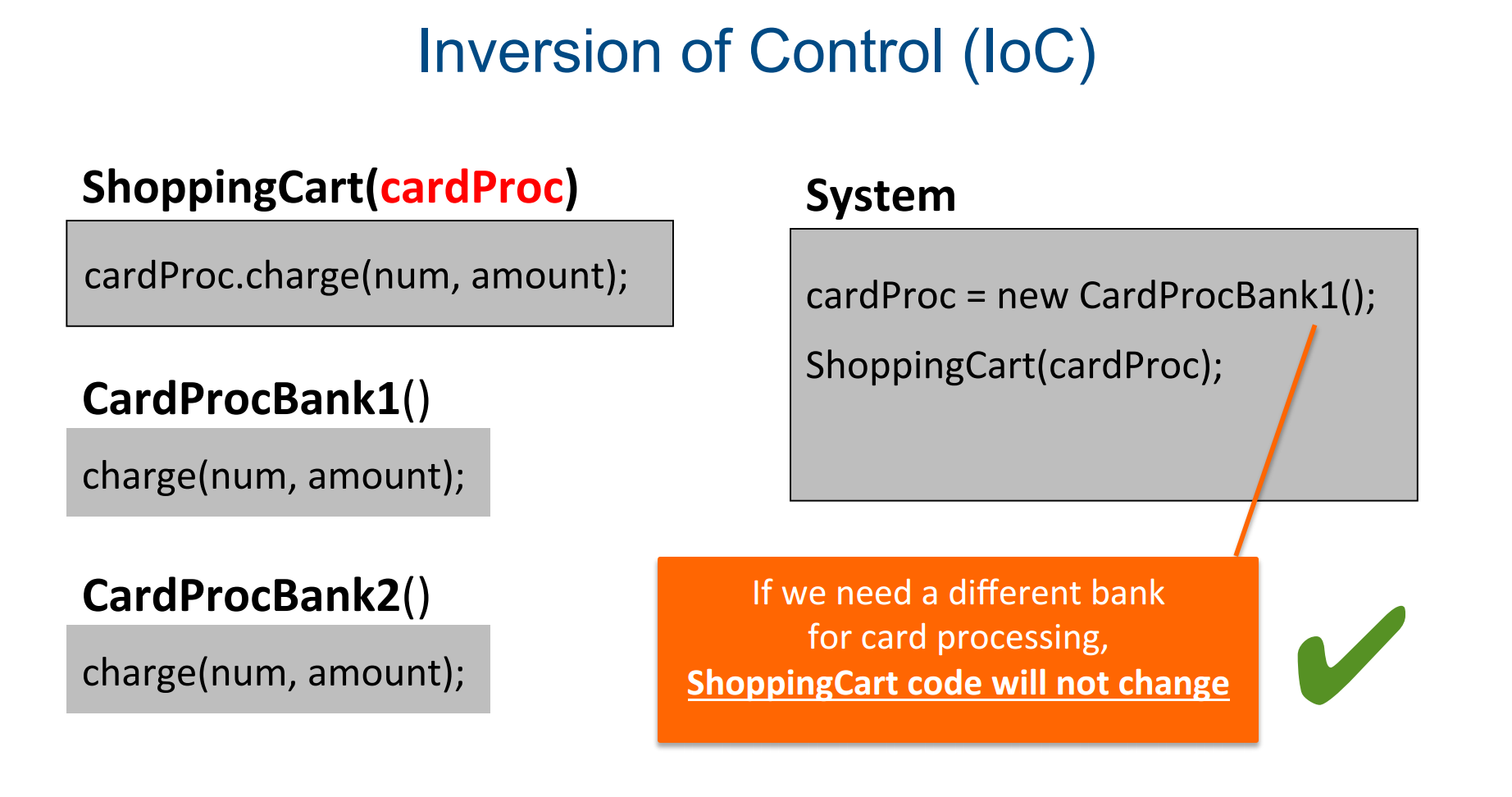
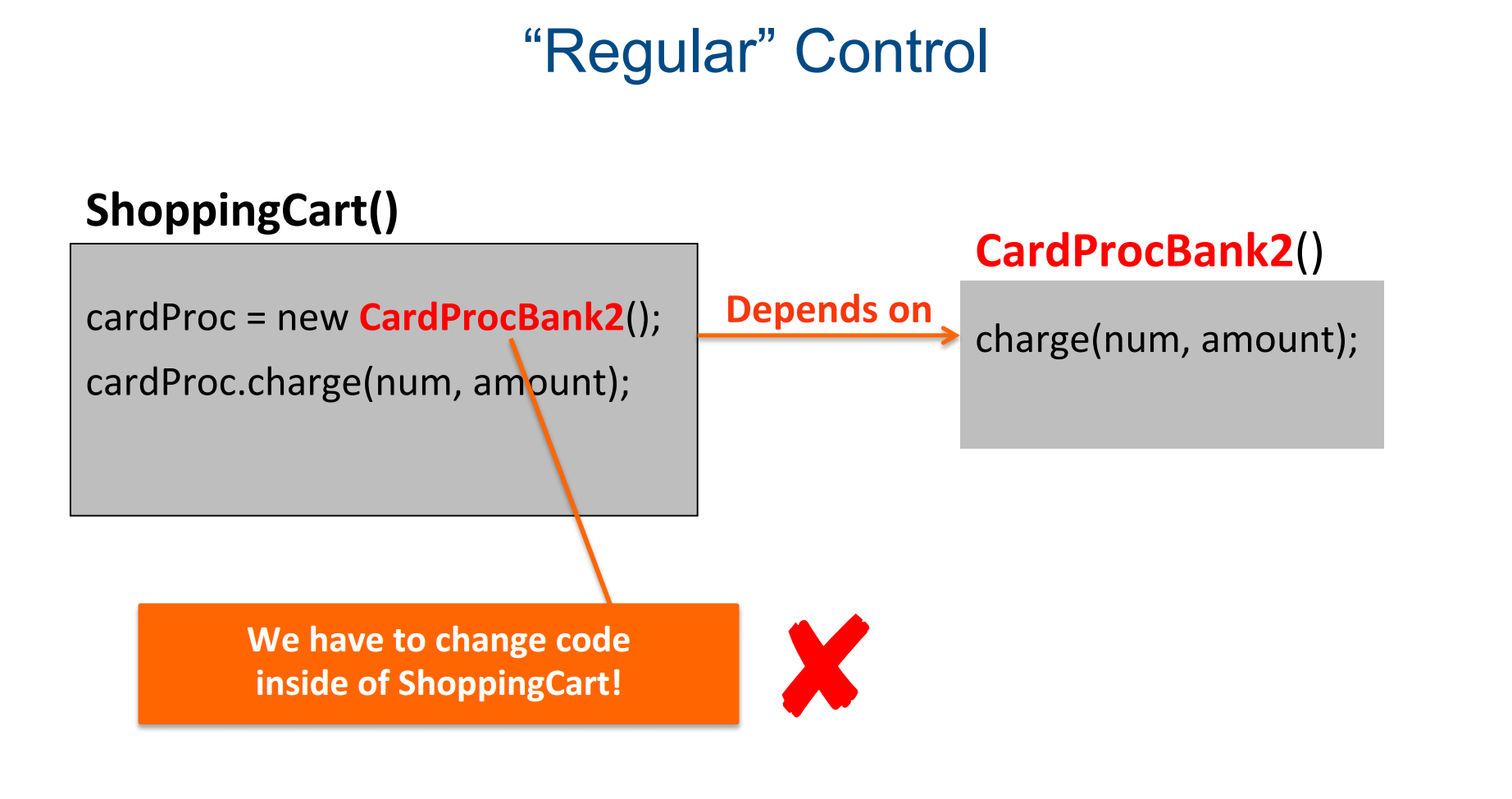
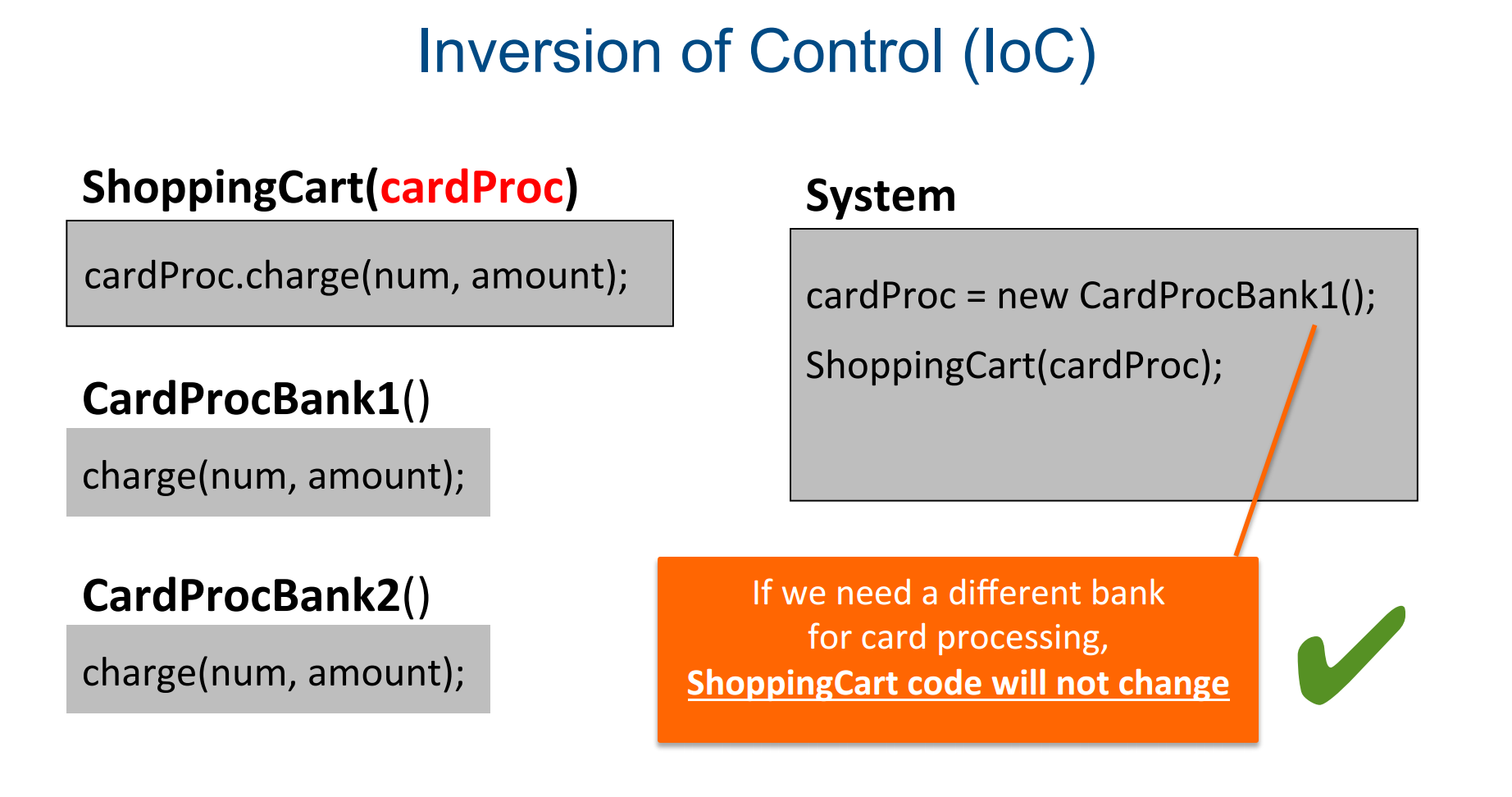
MyController是controller的构造函数,通过$inject成员指定需要inject的部分(类比于上图的cardProc)。Angular在调用构造函数创建controller的时候,会把预先为这一块HTML创建的$scope传入该构造函数。